Upload Picture Sites on Woocommerce and Have Access to Them
Want to permit your website visitors upload images to your WordPress site? Using a uncomplicated grade makes this easy for your users without giving them admission to log in.
In this article, we'll show you how to allow users to upload images to your WordPress site chop-chop and easily.
Create Your WordPress Image Upload Class At present
Can Users Upload to WordPress?
Yep, users can upload dissimilar types of files to WordPress sites. For instance, you tin can use WPForms as an epitome uploader plugin since it allows file types like images, sound, video, and documents to be uploaded with a unmarried click.
You can fifty-fifty view these uploads as attachments within your WPForms entry management screen.
Why Allow Users to Upload an Image?
Y'all might wonder when it makes sense to let your website visitors to upload epitome files to your site.
WPForms is the best WordPress Class Architect plugin. Get it for free!
Inserting images into a form is not only easy, but it can likewise be really helpful. Here are just a few ways your WordPress contributor can use an image upload form:
- To add images to their profile photos
- Adding images to their guest weblog mail service submissions
- Calculation an epitome to a custom order class
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more than reasons to use an image uploader for WordPress!
Having an paradigm upload form saves you time since you lot don't accept to upload the user'south images yourself. It also helps to go on your site secure, because you don't accept to requite all your users access to log in to your site if they want to upload images.
And then, let's come across how to let users to upload images to your WordPress website.
How to Permit Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We can use it equally a WordPress paradigm upload plugin using its simple elevate-and-drop functionality without touching whatsoever code.
Check out the video above or read alee to discover out exactly how you tin can take a user submitted image using WPForms step by pace.
Step one: Create an Image Upload Form in WordPress
The start matter y'all need to do is install and activate the WPForms plugin. Hither's a pace-by-pace guide on how to install a WordPress plugin.
Next, y'all'll demand to create a new form. Go toWPForms » Add New in your WordPress menu.

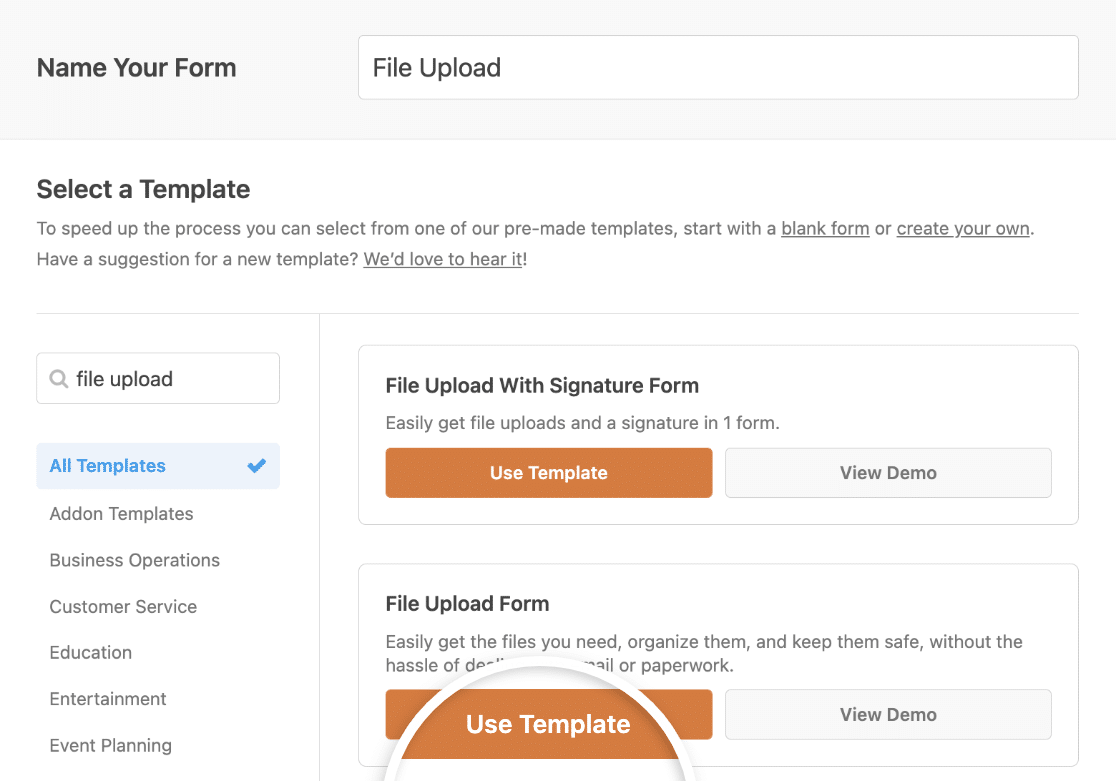
And then y'all can proper name your form and pick a template if yous want to. WPForms has a File Upload Form template that comes with all the required fields and settings to let visitors to upload files to your website.

Plus, yous can create the following types of forms using our gallery of 300+ pre-made forms:
- Blow report grade
- Competition entry form that requires image submissions to enter
- Employee Information forms so you can create employee identification badges
- Student enrollment class
- Recipe itemize form
- School ID registration form
- Support ticket form for accepting user uploaded images and screenshots of bug
- Order form that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more
If y'all want to run across the file upload form template in activity, caput over and bank check out our sample file upload grade demo.
Whether you build your file upload form from scratch or use a template, make sure to include i of the post-obit fields:
- File Upload : This field will add a simple file uploader to your class so you lot can allow visitors to upload files to your website. You can cheque out our tutorial on how to create a file upload form every bit an case to get started. For more information, check out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms equally an image upload plugin for guest or sponsored posts, you can permit users add their images right to their postal service content with the Rich Text field. For more information, see our complete guide to the Rich Text field.
Y'all can also add additional fields to your course past dragging them from the left-hand console to the right-mitt panel.
So, click on the field to make any changes. You can also click on a form field and drag it to rearrange the social club on your prototype upload form.
Step 2: Edit Your File Upload Field Options
WPForms lets you save file uploads from your forms in your WordPress Media Library if yous want to. To set this upwards, click on your File Upload field to see its options in the left console.
Then click on theAdvanced tab.

If yous want to store uploaded images in your Media Library, turn on theShop file in WordPress Media Library option.

This way you can admission images users submit from the Media » Library carte du jour in your WordPress dashboard.

Once images are in the Media Library, you lot can brandish them on your site!
If you're using the Rich Text field to permit users upload images to your WordPress site, you'll first need to open its field options and turn on theAllow Media Uploads option.

So you can plow on the Store file in WordPress Media Library choice also if you want.
Continue in heed, you tin can have lots of different file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can be uploaded are limited. Hither's how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If yous'd like to increase the maximum upload epitome size for your site, you'll demand to accomplish out to your WordPress hosting provider to find out if information technology'south possible. Sometimes things like a full-size image can be really huge. For more details, check out this tutorial on increasing the maximum file upload size in WordPress.
When your form looks the style you desire it to, click Salve.
Stride 3: Customize Your Image Upload Form Settings
Once your form is to your liking, get to Settings » General.

Here you can configure:
- Course Proper name— Alter the proper name of your course here if you'd like.
- Form Description — Give your form a clarification.
- Submit Button Text — Customize the copy on the submit push button.
- Submit Push button Processing Text — Change the text that volition be visible while your form is being submitted.
- Enable anti-spam protection — Stop contact class spam with the anti-spam characteristic, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings yous can customize:
- Form CSS Classes — Add custom CSS to your form.
- Submit Push CSS Class — Add CSS to your submit push.
- Enable Dynamic Fields Population — You can employ this setting to motorcar-fill some fields in your form.
- Enable AJAX class submission —Enable AJAX settings with no page reload.
- Disable storing entry data in WordPress — Yous can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our stride-by-step instructions on how to add together a GDPR agreement field to your form.
Salvage your course again once your settings expect correct.
Step 4: Configure Your Form Notifications
You can transport a notification email whenever someone submits this grade on your website.

Unless you lot disable this feature, whenever someone submits an uploaded image, you'll go a notification most information technology.
If you utilize Smart Tags, yous can also transport a notification to the site visitor when they fill up out the grade, letting them know you received their paradigm, and yous'll be in contact soon.
And what's really cool is that since file attachments can frequently injure email deliverability, WPForms doesn't adhere your users' files in notification emails. Instead, we ship the file uploads via email an image link.

This assures people their form has gone through. For assist with this step, check out our documentation on how to set up course notifications in WordPress.
WPForms likewise lets you lot notify others when a form is submitted on your site. For help doing this, cheque out our step-past-stride tutorial on how to send multiple grade notifications in WordPress.
Lastly, if you desire to go on the branding of your emails consistent for your small business, you tin check out this guide on adding a custom header to your e-mail template.
Step five: Configure Your Form Confirmations
Form confirmations are messages that display once someone submits their responses to your form.
They let people know that yous've processed their form and offer you the chance to let them know what steps they must take side by side.
WPForms has 3 confirmation types to choose from:
- Bulletin: This is the default confirmation blazon in WPForms. When someone submits to your grade, a simple message will appear, letting them know their form was processed. Check out some great success letters to aid heave user engagement.
- Bear witness Page: This confirmation type will take users to a specific web page on your site thanking them for submitting the form or ship them to some other page where they tin can access other data. For assistance to do this, check out our tutorial on redirecting customers to a Cheers folio. Besides, exist sure to check out our article on creating effective Thanks pages.
- Become to URL (Redirect): This option is for when you want to transport site visitors to a different website.
Hither's how to fix a simple course confirmation in WPForms so yous can customize the message people will see when they upload an image to your WordPress site.
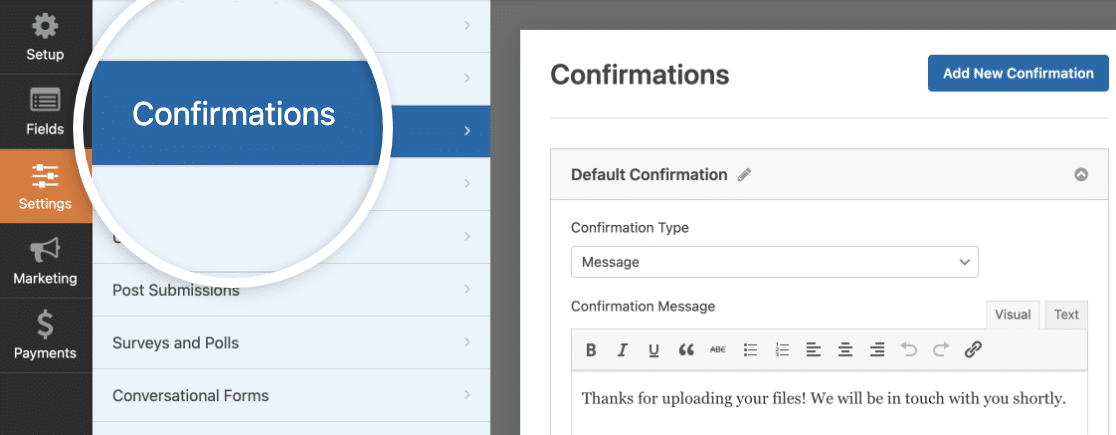
To beginning, click on the Confirmations tab in the Form Editor under Settings. Then customize the confirmation message to your liking and click Save.

For help with other confirmation types, see our documentation on setting up grade confirmations.
Step 6: Publish Your WordPress Prototype Upload Form
Now that you've built your class, y'all'll need to add it to your WordPress website to get your file uploader upward and ready.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress web log posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. Later that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget volition announced inside your cake. Click on the WPForms dropdown and selection your file upload form to insert it into your folio.

The form will now show up, and you can check to make sure you similar the manner it looks. Then publish or update your form and so information technology appears on your website.
Now, publish your mail or folio so your WordPress upload form appears on your website.

Ok, at present that you lot're getting images from users on your forms, let's check out how to see those files.
Step vii: View the Uploaded Files
Want to see your form entries and the uploaded files from users? Y'all tin can view, search for, filter, print, and delete any of the entries. Do yous want to allow merely logged-in users to upload images to your site? Check out the Form Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll meet the Entries screen that shows you lot all your forms. Click on your file upload course to see its submissions and hit Viewto see details almost a specific entry.

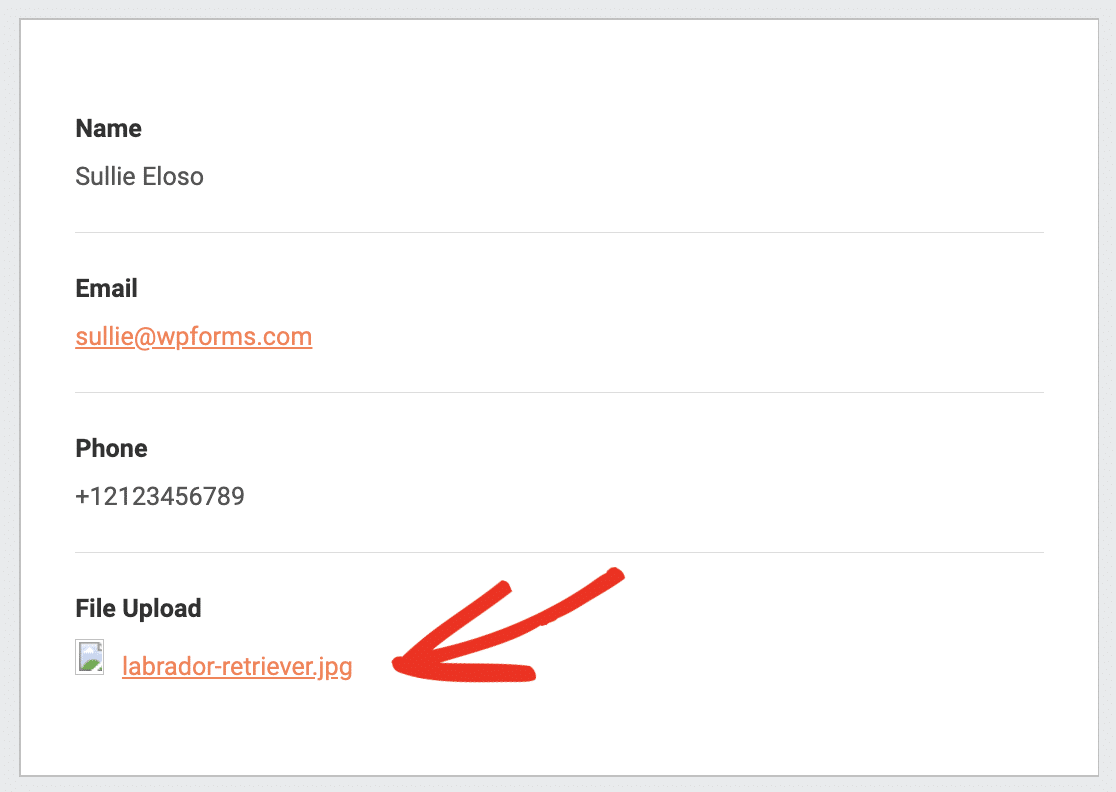
Now that you're inside the entry, you'll be able to run into the file name, plus click on it to view and/or download information technology.

Cheque out this consummate guide to form entries if y'all'd like to learn fifty-fifty more.
And at that place you have it! You lot now know how to permit users upload images to your WordPress site.
Click Here to Create an Image Upload Form At present
Next, Let Users Submit Blog Posts
Want your users to exist able to submit a whole blog post, instead of just an image? Cheque out our guide on how to allow users to submit blog posts.
So, what are you lot waiting for? Get started with the well-nigh powerful WordPress forms plugin today. WPForms Pro comes with a free file upload class template and a fourteen-solar day coin-back guarantee!
And don't forget, if you like this article, so please follow us on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

Post a Comment for "Upload Picture Sites on Woocommerce and Have Access to Them"